Setelah sebelumnya saya memposting artikel blog mengenai cara Mengganti Background Pada Blog, kali ini saya akan berbagi pengetahuan tentang cara Membuat Scroll Pada Archive Blog seperti pada blog ini. Seperti yang sobat ketahui, jika jumlah artikel kita pada bulan itu terlalu banyak, tentu akan membuat halaman blog semakin panjang kebawah (terutama jika arvhive blog dengan tampilan hirarki) yang tentu saja akan membuat blog kita sedikit lebih berat. Nah, saya sarankan sobat mengikuti langkah cara Membuat Scroll Pada Archive Blog.
Langkahnya sebagai berikut :
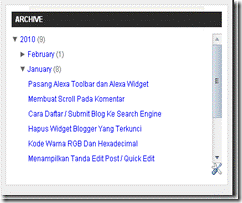
Hasil akhirnya adalah seperti ini :
Cara ini juga bisa sobat terapkan untuk artikel atau lainnya, misalnya kategori yang terlalu panjang atau widget lainnya, selamat berimajinasi.
Langkahnya sebagai berikut :
- Masuk dulu ke Acount Blogger atau Dashboard;
- Pilih Layout, lalu klik Edit HTML;
- Centang dulu Expand Widget Templates;
- Cari kode yang seperti ini : <div id='ArchiveList'> atau kata Archive;
- Untuk memudahkan mencarinya, pakai saja Ctrl +F, terus copas kata diatas, lalu klik next;
- Kalau sudah, tambahkan kode warna merah berikut ini sebagai scollnya;
- Lengkapnya kode tersebut seperti dibawah ini :
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div style='overflow:auto; width:ancho;height:300px;'>
<div id='ArchiveList'><div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
</div><b:include name='quickedit'/>
</div>
</b:includable>
- Angka 300px adalah tinggi kotak scroll itu, silahkan disesuaikan dengan selera sobat;
- Mungkin saja diblog sobat kodenya beda, Oleh karena itu carilah yang mirip dan perlu dicoba, terus jangan lupa templatenya dibackup dulu;
- Kalau sudah jangan lupa save template dan beri komentar pada artikel saya yaa;
- Selesai.
Hasil akhirnya adalah seperti ini :
Cara ini juga bisa sobat terapkan untuk artikel atau lainnya, misalnya kategori yang terlalu panjang atau widget lainnya, selamat berimajinasi.








12 Komentar "Membuat Scroll Pada Archive Blog", Baca atau Masukkan Komentar
thanks gan atas tutorialnya,
ok..thanks ye..
terimasih ya atas infonya
mohon follow backnya di "mylaboratorium.blogspot.com"
makasih gan dan numpang copas ya
mampir ke blog aku rexpector.blogspot.com
Thanks .. Nice info
terimakasih gan bwt infonya... :)
berkunjung | nice info | tq
trims :)
Keren... ini br mantapz.. detail.. terkadang byk yg cuma copas akhirnya pembaca ga ngerti...
jgn lupa berkunjung ke www.newsmakers.blogspot.com
Gw br gan belajar ngeblog... walau telat tp ttp senang lah.
Yessssssss.....aku dah Bisa Bang...Makasih yach Ilmunya..Sukses selalu...salam sejahtera..
makasih panduannya,yang mau dengerin radio online silakan ke;http://radiomaya.blogspot.com
jumpa di lain waktu
thanksmakasihhh, berhasiiillllll
Post a Comment